さて、このシリーズも最終回です。最後はほとんどの人には役に立たないので、無理に見る必要はありません。人間をデカールにします(え)。もちろん厳密に言えば肖像権の侵害なので大声で言えたものではないですが、レーシングドライバーや芸人など、車に貼ってあるとちょっと楽しくなるものを時々作りたくなったりすることってありますよね。え、ない?ああ、私はたぶん病気なんですねw
元画像と比較すると唇の赤さが今一つですが、このぐらいが限度です。なお、写真の陰影が大きいと8色程度ではトレース結果が今一つになり、例えば顔にあまりに光が当たっていると、全体的に白っぽい不健康な色になってしまう、みたいなことがあります。顔が今一つだとデカールを作ってもあまり良い出来にならないので、とりあえず顔だけを持ってきてトレースし、その段階で今一つパッとしなければ素材を変更するのが無難だと思います。
意外と0でも劣化しないことが分かりました。しかもサイズは目標達成どころかちょっと余裕があります。こうなればできたも同然です。ロゴと違って、こういった大まかに捉えれば良い素材というのは、境界線がぼんやりしたり、多少曲がったりしてもそこそこ見れたりします。もちろんトレース具合とノードの配置にもよるんですが、プレシジョン0でも行けそうなら、変に1での完成を狙うよりこちらの方が楽です。
今回は、さすがに有名人の画像で解説するのはアレなので、フリー素材が豊富にそろった『ぱくたそ』というwebサイトから、『若手議員の選挙ポスター』という写真を使ってみたいと思います。ちなみにこの男性、大川 竜弥という方でフリー素材として使用できる写真を数多くアップしている方だそうです。大川さん、すみませんが活用させていただきます、できるだけ男前に仕上げます。
人間デカールの作り方に関しては完全に我流です。まず、人を作る場合はカラートレースを一部使用します。顔はさすがに手描きしてもリアルに見えないし、写真は陰影が細かいので白黒でトレースしたところでそれに色付けして完成させるのは困難だからです。
しかし、カラートレースは色がたくさん出て来るとかなり面倒なことになるので、最低限のパーツだけを寄せ集めた方が作業がしやすくなります。そこで、顔、髪、服、あれば手や腕、といったパーツごとに区切って作業しまとめる手法で作成しています。
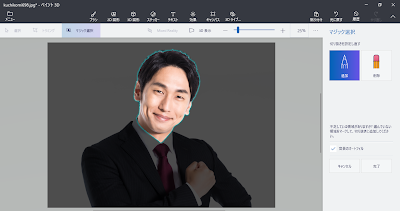
まず、元画像をWindows10標準のソフトウェア・ペイント3Dで開きます。さすがに全身は面倒だし、デカールとしても使い勝手が悪いので、トリミングしてこのぐらいにしました。
次に、まず顔を取り出します。ペイント3Dには『マジック選択』という機能があり、画像の中から選択した範囲内にあるものを、ある程度の自由度で切り出すことができます。顔が全部入るように範囲指定を行い、マジック選択をクリック。
すると、こんな感じで一部分だけが明るくなります。背景を取り除いて首から上だけをソフトが自動で判別しました。しかし今回は髪の毛は除外して顔だけにしたいのでさらに範囲を絞ります。右側の『削除』を選択してから、髪の毛のある部分をペンツールで左クリックしたまますーーーーーっとなぞります。
すると、髪の毛の部分も暗くなりました。ソフトの側で「あ、黒い部分はきっといらないんだな」と判断してくれ、該当すると判断された範囲がまるごと消えました。ただ、今度は少し耳の部分が消えすぎたので、今度は追加を押してから消えてしまった耳のあたりをなぞります。こうやって何度か追加/削除を繰り返し、納得が行ったら完了を選択。すると、この範囲だけが切り出されます。そうしたら、それをコピーしてInkscapeへ運びましょう。
 |
| ※やってるうちに明るい市松模様に見慣れたので ここから明るい画面です |
顔だけが取り込まれました。同じ要領で、髪、服、右手もマジック選択してこちらへ運び込みます。なお、マジック選択してコピーを終えたら、ペイント3D側では『元に戻す』を押してマジック選択前に必ず戻しましょう。切り取ったまま次の作業に進もうとすると、切り抜いた部分がのっぺらぼう状態になってうまく作業ができません。
4パーツを集めました。毎回これをやるたび、対象となる方は私のInkscape内でズラを被ったような状態になってしまいます^^;
さて、揃ったら次はトレースです。まず顔から行きます。多重スキャンを選択し、プルダウンメニューから『色』を選択。平滑化、積み重ね、背景を削除の3つ全てにチェックを入れます。
平滑化は選択しないとより精度が上がるんですが、それをやるとたいてい容量オーバーになります。積み重ねはトレース後のパスの出方が変わり、選択すると何層もパスを重ねた状態で出力、チェックを外すと色ごとに細かくパスが分割されます。この場合パスとパスの間に少し隙間が出来ていろいろ面倒なので、チェックを入れておきます。
背景を削除は背景=白い部分を取り除くかどうかで、これにチェックを入れないとプレビュー画面で白くなっている部分は、本当に白い額縁状態でトレースされてきます。もし背景ではなく本体にも白い箇所が使われていると背景とみなされて同様に消えしまい、穴が開いた状態でトレースされてしまうんですが、後から何かしら足せば解決するので気にせず進みます。
スキャン数は、例えるならコピー機の読み取り部分が写真の上を1回通過するごとに1色取りこめるとして、何回写真を読み取るか、みたいな話です。数を1増やすと1色ずつ増えていきます。多いほどリアルですが、容量が足りなくなって確実に詰みます。私の経験則では7~8が限度なことが多いです。プレビュー画面を見ながら判断します。
今回は色数を8、比較的画像の解像度が高いので、スペックル抑制を50、最適化5.00でトレースしました。
 |
| 右がトレース後のベクター画像 |
元画像と比較すると唇の赤さが今一つですが、このぐらいが限度です。なお、写真の陰影が大きいと8色程度ではトレース結果が今一つになり、例えば顔にあまりに光が当たっていると、全体的に白っぽい不健康な色になってしまう、みたいなことがあります。顔が今一つだとデカールを作ってもあまり良い出来にならないので、とりあえず顔だけを持ってきてトレースし、その段階で今一つパッとしなければ素材を変更するのが無難だと思います。
他の部分も同じようにトレースする、かというとそうでもありません。髪は基本的に黒いので、単一スキャンの陰影トレースで濃いめとちょっと薄い目の2枚生成し、濃い方を元画像で髪の光っているやや灰色の部分、薄い方は髪のメインとなる黒めの部分で色を拾い重ねておきます。なんとなく髪っぽく見えたらOKです。
手も顔ほど重要度が高く無いので、色数を減らしてトレースするか、陰影で3回ほどトレースして髪の毛と同じように色を拾います。今回は陰影で3回トレースしグラデーションを併用して色をつけてみました。
そして服ですが、これは手描きします。この場合、スーツの輪郭をなぞってスーツ部、シャツ部、ネクタイ部、と大まかにやって3部品を作ります。あとは、スーツの襟やネクタイの結び目などの線を少しストロークで書いておいてやると、ちょっと見た目がそれらしくなってやる気が出ます。切り抜いてトレースしたので手の部分は穴が開いていますが、ここはどうせ手を上に載せることになるので穴は開けずに埋めます。
 |
| 髪を1つ消し忘れたのでズラが飛んでるように見える図 |
なんとなく大枠ができました。ここからノードを削って行きます。まず容量を食うカラートレース部分をごっそり削らないといけません。カラートレースで出てきたものは、グループ化された状態で出力されています。そのため、選択するとひとかたまりで移動しますが、グループを解除すると
 |
| 大川さんごめんなさい |
こうなっています。8回トレースして、1回目は背景として削除されているので実際に手元にあるのは7枚です。カラートレースは基本的にロゴに向かない、と以前に書きましたが、こんな風にいっぱいパスが重なるので容量が大きいんです。
最下層に土台となる薄めの肌色があり、そこに段々と濃い色で陰影を表現し、別に目の部分を白黒で作ったわけでもないし、唇もそれ単体のパスがあるわけではないんですが、複数個重ねて全体としてはちゃんと眉毛も目も鼻も口もあります。手描きでは私の能力では絶対こうなりません。
もしスーツまで含めて全てカラーでトレースすると紺色も拾う必要があるので、同じ8回トレースでも紺色で一色使って顔に割り振る色が1つ減ったり、顔の後ろにも紺色のパスが出来て無駄に容量を食うので、できるだけ同じような色合いのものでまとめた方がたぶんうまく行きます。
で、実際に何を削減するかですが、まずはまだまだ大量のノードが生成されているので、自動簡略化を数回実行します。グループ化されたオブジェクトは一括で簡略化が適用されるので、全体でサクッと削ります。雰囲気をざっくり捉えていれば良いのです。
とりあえず2回やりました。近くで見るとだいぶ境界線があいまいになっていますが、遠くで見るとこれでもまだまあまあ見れます。あとは同じような作業を髪と手でも行います。手描きした服はもともと最小限の構成なので触りません。
 |
| ※手が気に入らなかったので 2色+グラデーションに変更しました |
こんな感じになりました。これで現在最適化保存して31.2KB、SVGOMGに突っ込んでプレシジョン1で21.58KBです。まだまだ多すぎます。大味な作業はここまでで、この先細かくなります。手を付けるべきは顔の部分で、やるべきことは
・見えていない部分を削る
・さらに簡略化
・いらない色が1色無いか試す
の3点です。まず、先ほどバラバラにした画像をご覧いただきましたが、同じ場所に複数のパスが重なっており、後ろに回って見えてない部分も多くあります。そういったところは、ノードを削って、極端な話シャープノードで一直線に結んでも何ら問題が無いので、探して消します。
また、パスの配置において、顔よりも上に髪と服を配置すると、首と服/顔と髪の境界線では顔側のパスが後ろに回りますので、これまた見えてないわけですからどんな形状をしていようが関係ありません。今回は右耳と髪の境界線にV字型の空間があり、そこも裏に隠れますので大胆に削ります。よく見ると、1ノードで作成されたちっさい点もあったりするので、7枚のパスでそれぞれ『絶対いらない』場所を探してはポチポチ消します。
ポチポチ削除し、ついでに髪ももう1段階簡略化したところ、さっきとほとんど見た目は変わらないですが、26.4KBと5KB近く削減できました。ただ、これでもまだプレシジョン1で18KBオーバーです。ところが、プレシジョン0を試してみると
ただ、プレシジョン0にした結果、ちょっと縁がズレて服と首の間に隙間ができていることにゲームにアップロードしてから気付くこともあるので、変な隙間が生じていないか確認は必須です。
これで13.71KBだったので、やろうと思えばまだ行けました。残念ながら私にはそもそも絵画で影を描くというようなことがさっぱりできず、美術の才能が壊滅的に足りないので容量があっても陰影をうまく再現できないのですが、上手い方なら相当いけるはずです。結局余った容量でネクタイにグラデーションかけましたw
容量に余裕があるので、あとの約3KBは服の陰影なんかに割り当てて、自分の中で満足すれば終了。最終的にゲームにアップロードして車両に貼ったのがこちらです(画像はGT SPORT)
 |
| 清き一票を! |
今回はわりとすんなり(?)完成しました。スーツのストライプまでやると目が痛くなりそうなのでやりませんでしたが、時間さえかければおそらくこの容量の感じなら経験則的に行けそうな気がします。
では、さらに容量の削減が必要だった場合この後どうするかですが、まずは顔のパスをさらに簡略化します。自動簡略化であと1~2回は削れると思いますが、そこらで限界が見えてくるので、あとは手作業でノードを減らし、自分で曲線を描いて行きます。このオブジェクトで言えば、7枚のパスの中で「この色は無くても行けんじゃね?」と思うような色があれば、思い切って減らすのも1つの手です。これだと多くのノードが一気に無くなります。
・分割圧縮
そして、あれこれ頭を捻るうちに私が時々やるようになったのが、デカールの分割圧縮です。例えば、今回のように顔部分はSVGOMGにプレシジョン0でかけてもそんなに悪く無いので0で良い。でも、服に企業ロゴが入っていてこれがぐちゃぐちゃになってしまう、なんてことがあったとしましょう。
そういう時に分割デカールの要領で、顔と服の土台をAパーツ、文字をBパーツとすると、とりあえずBパーツを消した状態でAパーツだけ保存します。そしてAパーツをプレシジョン0で一度SVGOMGにかけます。
編集画面の方では作業を1個戻してBパーツを復活させ、Aパーツを削除。その上で、さっきSVGOMGで圧縮したAパーツをインポートして1枚の絵に合体させます。これを改めてプレシジョン1でSVGOMGへ放り込むと、文字部分は綺麗に残しつつ容量を削れます。逆に、顔のクオリティーは維持したいけど他はだいたいでいいや、と思ったら逆のことをすれば良いわけです。分割デカールにするほどでもないけど容量が大きいのでもうちょっと何とかしたい際に有効な技です。
というわけで、前書きを含めて全8回で書いてきたこの企画はこれにて終了です。最後のやつはほぼ全ての人にとって何の役に立ちませんが、私が色々と学んだことをだいたい時系列を追って書いたので、順々にできることを増やしていければ自作できるデカールをかなり増やせると思います。ここで読んだ内容が何かしらデカール作成のお役に立てたならば幸いです。ありがとうございました。







コメント