前回は簡単な単色のデカールで作成の流れを書いてみました。今回はもう少し複雑なことをしてみます。企業ロゴは単色であっさりと終わるものばかりではないですね。そうすると色の塗り分けをしないといけません。
・トレースする
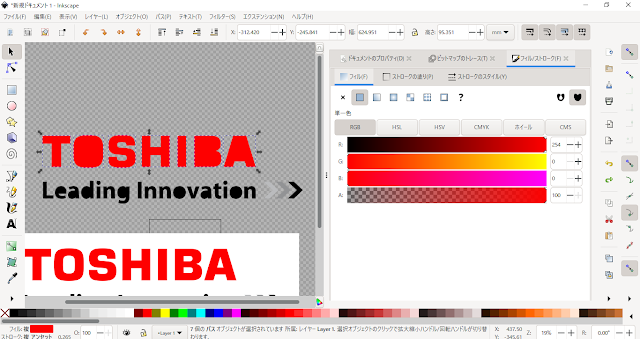
今回は東芝の1世代古いロゴに見本になってもらいます。以前に動画でデカール作成を解説した際にも全く同じことをしましたが、説明するのに都合が良いのですw 早速選択してプレビュー画面を見ますが、あら大変、右端の3つの三角形のうち1つしか出ていません。
前回説明した通り、明るさの境界によるトレースは色の薄いものほど引っかかってくれません。ここでは灰色の2つの矢印がしきい値0.450では値が小さすぎて捉えられないのです。というわけで、しきい値を大きくして全部拾えるようにします。
0.730まで上げたらようやく全部拾うことが分かったので、ここで適用を押してトレースします。下限ギリギリだと縁がガタガタな場合もあるので、このあたりは実際に作成する素材に適宜合わせてください。
一応別のアプローチとして、0.450でとりあえずトレースした後に0.730で改めて全部トレースし、0.730で作ったオブジェクトから不要な部分を全部消して差分だけを残す、というやり方もあります。面倒ですが、全体を0.730で捉えるとどうしても他の文字がやや太くなるので、気にする方はこうした細かい作業を加えると自己満足感が向上します。
・分解する
ここから色を塗りますが、このロゴには赤、黒、2種類の灰と4色あるのでこのままでは塗ることができません。トレースされた今の状態では TOSHIBA Leading Innovation で1つの塊になっているので、これを1文字ずつに分解します。パス > 分解 と選択します。
細かい点線がたくさん表示されました。これで、T、O、S、・・・と全部の要素がバラバラに分解されました。そして、なぜかOやBの穴が塞がってしまいました。分解すると必ずこうなります。では作業開始です。
黒い部分は改めて塗る必要がありませんので、TOSHIBAと2つの矢印をスポイトツールを使って着色します。1つずつ塗っても良いですが、Shiftを押しながらクリックするか、ドラッグで範囲指定選択すると複数選択ができるので、複数選択後にスポイトツール→色を収集、で一発で全部塗ることができます。
・排他を使う
とりあえず塗ってみました。引き続き穴がありません、どこへ行ったんでしょう・・・穴を失くしたOを選択し、画面上部のメニューから選択オブジェクトを背面に1段階移動させます。すると、
ドーナツの穴が落ちていました。分解を選択すると、穴が実体化したようになって重ねられます。旧バージョンだと穴が上になって重なっていたんですが、このバージョンでは下に行ってしまうので、分解した途端行方不明になってしまうわけですね。
下に入って隠れてしまい見えないオブジェクトは、Alt を押しながら選択すると見えていなくても選べるようになります。何枚も色んなものを重ねたデカールを作ろうとすると、うまく下にある物を選べないと作業がしにくいので、Alt で選べることは覚えていた方が良い操作です。
 |
| こうなっていた |
でもこれでは困ります。これを白く塗ったら解決できる気が一瞬しますが、それだと仮に青い車体にデカールを貼ってもここだけ白のままで明らかに格好悪いものになります。やはり穴が必要です。穴あけの方法は、まず穴あけをしたい部分を選択します。マウスを使って範囲指定選択でTOSHIBAを囲ってしまうのが手っ取り早いでしょう。
一気に穴が開きました、でもTOSHIBAが黒に戻りました。排他コマンドを使用した場合、色は『後ろにあるオブジェクト』に合わせられてしまう仕様なので、説明のために今回は排他を後から実行しましたが、実際の手順としてはまず排他を実行して穴あけ作業してから着色する方が明らかに効率的です。
排他は分解を行う場合にほぼセットで付いてくる作業なのでショートカットを覚えると便利。『Ctrl+^』で実行できる、はずなんですが、1.1.2ではなぜか機能しません、バグでしょうかw 0.92.5では普通にショートカットが使えます。
また、排他を複数選択で行うととっても楽なんですが、同時に後述する『結合』の作業も行われてしまいます。さっきバラバラにしたTOSHIBAが、またこれで1つの塊になっているのです。ですので、この場合TOSHIBAは同じ赤色で塗る文字たちなので問題無いですが、Leading~ まで一緒にまとめて排他コマンドを使ったら色を塗り分けられなくなります。
じゃあ穴を開けてからまた分解したらいいんじゃね?と一瞬思いますが、それをやると穴が復活してまた話が最初に戻ります。ですから、排他は必要に応じて範囲を区切ったり、1文字ずつ行っていきます。計画性が大事ですね。ちょっとパズルゲーム的です。
・差分を使う
穴を空ける方法としては、もう1つ『差分』というのがあります。実は私は最初にこれを覚えたのでこっちばっかり使っていたんですが、よく考えたら排他の方が楽でした。ショートカットは『Ctrl + -(マイナス)』です。引き算して消えるものにマイナスなので覚えやすいです。こっちは1.1.2でもちゃんと動いたw
差分は『重なっている部分について 下のパス - 上のパス を行って除去を行い、上のパスは全て削除する』という効果があります。分解を行った場合、文字本体が上、穴の部分が下になっているので、差分を使うにはまず上下関係を逆にする必要があります。逆にしたら該当部分を選択し、パス > 差分 で穴が開きます。
差分は排他と違って複数選択ができず、しいて言えば、穴を開けたい文字と、穴となって消える文字をそれぞれ先に結合してから一発で操作するぐらいしかできません。そういう点で排他の方が便利です。
・排他と差分の違い
ではこの2つ、何が違うのかというと、実は穴あけ作業では特に差はありません。差が出るのはズラして2つのオブジェクトを配置した際の結果で、四角形と円形を組み合わせた形状で実験するとよく分かります。論より証拠、こういう違いが出ます。
排他では『重なっている部分のみ除去』なので、円の一部分も残ります。一方で差分の場合『引き算をして上のものは削除』なので、円は重ならなかった部分も含めて残りません。つまり差分は消しゴムとして使えるわけですね。
また、排他は重なった部分を消すだけなのでオブジェクトの上下関係は影響しませんが、差分の場合は常に『下 - 上』になります。そのため、丸を下、四角を上にして差分を使うと残るのは円のほう、四角形が全て無くなります。
・結合する
(排他のついでに既に結合されてしまった話は一旦忘れることにして)分解、穴あけ、着色が終わったら、最後にバラしたものをくっつけます。というのも、基本的に10文字がバラバラになっている状態より、ひとまとまりに結合されている方が容量が小さくなるからです。結合していないと、出力の設定でかなりサイズを削るように設定した場合に、本来横一列の並びだったものが上下に動いてガタガタになるような問題も稀に起こります。
結合したものは色を全体で1つしか設定できませんから、同じ色のもの同士でないといけません。マウスで範囲指定するか、細かい形状で一気に指定しにくいならShiftキー+選択を繰り返す、あるいは何回かに作業を分けるというのもありです。
まとめたいものを複数選択したら パス > 結合 と選択しましょう。よく似た名前の『統合』というのがありますが別物なので間違わないようにしてください。
今回の場合、『TOSHIBA』『左の矢印』『真ん中の矢印』『Leading~と右端の矢印』の4つにまとめることができます。
なお、結合すると各オブジェクトの階層も統一されます。今回の場合は関係無いですが、何層にもオブジェクトが重なって構成されるようなものになってくると、例えば色は同じ白であっても、一番下に配置されるものと、一番上に配置されるものでは配置が異なるので、これらは結合してはいけません。
例えばこの新快速50周年ヘッドマーク、最下層は黒い円です。中央で左右に伸びる白い線は、その上の2階層目に乗っています。一方、同じ白は50の数字にも使われていますが、これは最上層です。同じ白でもこの2つは位置関係が違うので、これを結合してしまうと後ろの白いラインが表に出てきてしまうか、逆に50の数字が下に潜りこんでしまうかの二択になり、どちらも失敗作になります。結合する際には、色と配置が同じものをくっつけるようにしましょう。
・排他を押したのに穴が開かない・・・?
最初の頃に意味を理解するのにだいぶ手間取ったので1つ。NASCARのカーナンバーで結構多いんですが、3層以上の色を重ねて成り立っているロゴがあります。単に色が違うだけなら良いんですが、穴あけ要素がある6や8が現れた際、穴あけしようとしたらこういうことが起こります。
8の真ん中の部分は穴を空けないといけないため、最背面の黒い部分と、便宜上塗り分けた最前面の白い部分を指定して排他を実行。すると
あれ、白い部分は消えたけど穴が開かない。。。最初のころ、私はこの意味が分からなくて困ったんですが、冷静に考えたら分かりました。こうなっています。
確かに排他は実行されましたが、穴が開いたのは最背面、1層目のオブジェクトのみ。階層とすると、1層目:黒 2層目:白 3層目:黒、という3層構造の上に 4層目:穴として消える白 があるので、まだ2層目と3層目には穴を開けていないのです。当然ながら全てに穴を開けないと貫通しないんですね。仕方ないので、予め穴を開けたい4層目をコピーして複製、今回なら3枚貫通させるので2回コピーし、全部同じ場所に重ねて4層目を3段重ねにします。
あとは、『1層目と4層目で複数選択→排他』『2層目と4層目で・・・』と3回やったら全部貫通して真ん中に穴を開けることができます。まあこの場合、黒と白の2種類なので『1層目と4層目で排他』『2層目と3層目で排他』という2工程を使えば実は解決します。これまたパズルっぽい要素です。なんにせよ、穴あけは多用されると思うので習得必須です。
なお、作業に失敗した時などは、『Ctrl + Z』のショートカットで1工程前に戻れます。排他したけど貫通しなかったので一旦戻りたい、というような時に便利です。逆に『Ctrl + Shift + Z』は1工程進みます。何かの作業をして、作業前後の出来映えを見比べたい時なんかに重宝します。
あとは保存の工程で、前回と同じく ネタ元のビットマップを削除、ページサイズをコンテンツに合わせ、最適化SVGで保存→SVGOMG という流れです。ここまでを理解できると、結構作れるデカールの数が増えます。
・ゲーム側で見たらデカールが一部消える不具合
時々起こってしまう不具合の1つに、排他や差分といった作業をさせると、PC上ではきちんと表示されているオブジェクトがゲーム側で見ると表示されていない、というものがあります。
TOSHIBA だったはずが、ゲームで見たらT SHI になってる、みたいなことですね。こうなった場合は手直しするしかありません。もう一度ファイルを開き、問題のあるオブジェクトをコピー、元々のやつを消して、コピーしたやつを使用すると解決することがあります。
また、ゲームで見た時に表示されていた『生きている』オブジェクトと結合すると自然と復活します。ですので、上記手順で最後に結合作業をしていると、この不具合は起こりにくくなります。私も最初の頃は結構これに悩まされたんですが、たぶん当時は最後に結合をやってなかったんでしょうね。
なお、結合の際に『消えてしまう方』のオブジェクトをきっかけに統合すると、道連れになって全部消えてしまうこともあります、最初のころはこれでよく『アップロードしたのに何一つ映っていない』という問題を起こしましたw














コメント